En el anterior tutorial de esta serie estuvimos aprendiendo cómo configurar TouchOSC de diversas maneras para emplearlo tanto en sistemas Windows como OSX para controlar Traktor. También estuvimos viendo cómo mapear en Traktor plantillas prediseñadas para este fin, y también como cargar en TouchOSC plantillas diseñadas por otros que encontremos por la red. En el tutorial de hoy empezaremos a ver cómo crear nuestras propias plantillas en TouchOSC para trabajar con Traktor. Al igual que otros tutoriales, a pesar de que está orientado para Traktor, puede extrapolarse lo aprendido a cualquier otro software para DJs que permita mapeos completos de su interfaz y funciones (Deckadance, Cross...).
El TouchOSC Editor
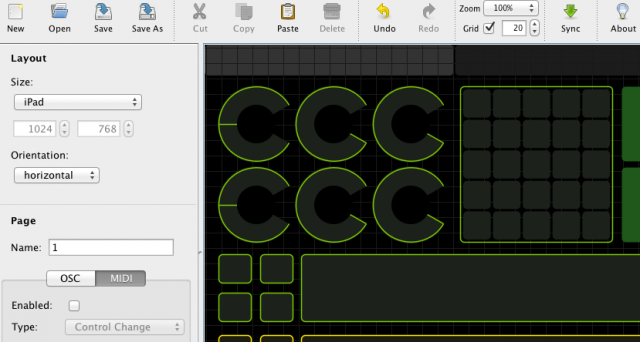
TouchOSC Editor ya lo estuvimos viendo muy por encima en el anterior tutorial ya que lo utilizamos para transferir a nuestra tableta plantillas descargadas de internet mediante la función Sync. Una vez más os recuerdo que el editor es gratuito. Cuando se abre el editor, en la parte central tenemos una representación gráfica de cómo será la plantilla, sobre ese área ubicaremos los distintos controles y lo que visualizaremos luego en la tableta será exactamente igual a lo que diseñemos ahí, de hecho incluso arriba tenemos los controles de cambio de página y de configuración, así como los indicadores de envío y recepción de datos, para que lo veas exactamente igual que en la tableta. En la parte izquierda de la interfaz aparecen diferentes menús y opciones que dependen del control de la interfaz principal que tengamos seleccionado, en caso de que no haya ningún control seleccionado se muestran las opciones generales de tamaño y orientación de la plantilla, así como el nombre la página en la que se trabaja. En la parte superior tenemos diversos iconos para acciones generales como guardar, copiar, pegar, deshacer... y también un control de zoom y un interesante control para activar una rejilla que te permitirá alinear los controles. Puedes definir la cantidad de cuadros de la rejilla.

El tamaño de la plantilla
Como ya explicaba antes, en la parte izquierda y sin tener ningún control de la plantilla seleccionado, podremos ver bajo Layout el desplegable Size, que nos ofrece tres tamaños predefinidos para iPad, iPhone/iPod Touch e iPhone 5 (el iPod Touch de última generación usaría el mismo tamaño que el iPhone 5). La cuarta opción es Custom y al seleccionarla desbloquea las dos cajas de entrada de datos de debajo, donde podemos poner a nuestro gusto el tamaño en píxeles de la plantilla. Esta última opción es la aconsejada para dispositivos Android, que debido a la diversidad de fabricantes y componentes empleados, tiene unas muy variadas resoluciones de pantalla.
Si se introduce una resolución mayor o menor que la real del dispositivo, la plantilla se redibuja para adaptarse a la resolución del dispositivo, con lo que podremos encontrar controles más grandes o pequeños de lo esperable, pero en ningún caso habrá que hacer scroll por la plantilla para verla entera.
Definiendo controles sencillos
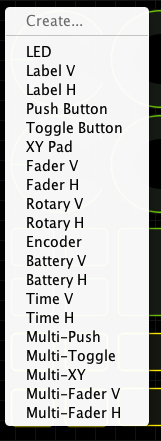
 Para insertar un control en la plantilla nada más fácil que pulsar sobre el área principal con el botón derecho del ratón y se desplegará un largo menú con todos los tipos de control que podemos introducir. La H o V al final del nombre de cada control define si está en horizontal o en vertical, salvo los Push Button y los Encoder, que como son cuadrados o circulos cerrados da igual. Prueba a introducir un sencillo Push Button, por defecto aparecerá un botón cuadrado rojo de 45x45 píxeles. Si lo pinchas con el ratón quedará seleccionado y en la parte izquierda podrás ver sus propiedades, arriba del todo tienes el nombre del control (por defecto push1), debajo el desplegable para el color (acostúmbrate a hacer combinaciones de color chulas), debajo las coordenadas X e Y de su posición y al lado su tamaño definido en W (width, ancho) y H (height, alto), estos 4 datos son en píxeles. Debajo tenemos controles para definir las propiedades OSC y MIDI, aunque antes de ver eso veremos un par de cosas.
Para insertar un control en la plantilla nada más fácil que pulsar sobre el área principal con el botón derecho del ratón y se desplegará un largo menú con todos los tipos de control que podemos introducir. La H o V al final del nombre de cada control define si está en horizontal o en vertical, salvo los Push Button y los Encoder, que como son cuadrados o circulos cerrados da igual. Prueba a introducir un sencillo Push Button, por defecto aparecerá un botón cuadrado rojo de 45x45 píxeles. Si lo pinchas con el ratón quedará seleccionado y en la parte izquierda podrás ver sus propiedades, arriba del todo tienes el nombre del control (por defecto push1), debajo el desplegable para el color (acostúmbrate a hacer combinaciones de color chulas), debajo las coordenadas X e Y de su posición y al lado su tamaño definido en W (width, ancho) y H (height, alto), estos 4 datos son en píxeles. Debajo tenemos controles para definir las propiedades OSC y MIDI, aunque antes de ver eso veremos un par de cosas.
Si pinchas sobre cualquier control y lo seleccionas aparece rodeado de un contorno blanco con puntos. Situando el ratón sobre ese contorno y haciendo click+arrastrar podemos redimensionar el control y también cambiar sus proporciones. Pinchando en el interior del control y arrastrando lo podemos mover y ubicar en cualquier parte. Los controles puede solaparse unos sobre otros, mientras haya un área visible sobre la que tocar, podrá accionarse el control. Si pinchas con el botón derecho dentro del control tendremos un menú con opciones para centrar el control con respecto a la plantilla, alinear varios controles entre sí, ponerlos arriba o abajo en caso de estar solapados, copiar, pegar, borrar... Si tienes la rejilla activada, al desplazar el control cuando esté cerca de las líneas de la rejilla se pegará a ellas, igual que al redimensionarlos.
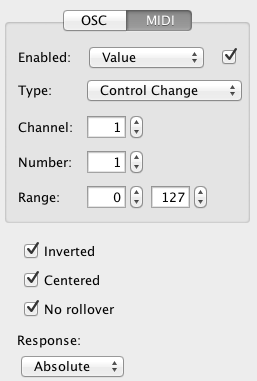
Veamos ahora cómo darle propiedades MIDI al Push Button que hemos creado antes. Seleccionalo y en la parte izquierda pincha sobre el panel MIDI, en el primer desplegable elige Value y marca el check box que tiene al lado (luego explicaré las otras dos opciones) esto marcado hace que el control envíe datos MIDI al accionarlos. Debajo en Type selecciona Control Change, deja Channel en 1 y Number en 0. Guarda la plantilla (llámala “test”, por ejemplo), abre TouchOSC en tu tableta y sincroniza la aplicación con el editor para cargar lo que estamos haciendo. El método lo explicamos en el anterior tutorial. Ahora abre Traktor, asegúrate de que TouchOSC Bridge o cualquier otro método de comunicación entre tableta y ordenador están activados, y en el Controller Manager añade cualquier entrada, haz Learn y si lo has hecho todo bien Traktor estará recibiendo un comando del CC 0 por el canal 1. Ya sabes como hacer botones. Tienes una alternativa a la hora de crear este tipo de botones, en el editor en Type en lugar de Control Change puedes elegir Note y TouchOSC transmitirá una nota al pulsar el botón como si fuera un teclado MIDI. Las notas igualmente se pueden mapear en Traktor. Al elegir Note un poco más abajo debes indicar la nota musical que transmites en notación anglosajona.
Aunque hemos hablado del Push Button, existe otro tipo de botón que te hará falta usar muy a menudo en Traktor que es el Toggle Button, es un botón de 2 estados, activado/desactivado (por defecto desactivado). Este tipo de botón se emplea para cualquier función que pueda activarse y desactivarse, como Play/Pause, Sync, preescucha... Es un botón con el interior de color más oscuro que el borde exterior cuando está desactivado, al activarse el interior cambia su brillo para ser como el exterior. La diferencia con el Push Button es que permanece activado hasta que vuelve a tocarse, mientras que el Push Button solo está activado mientras lo tocas y no apartas el dedo.
Otro tipo de control que necesitarás serán los faders, prueba a insertar ahora un Fader V (vertical). En la parte izquierda verás que hay tres parámetros que antes no estaban en el botón que insertamos antes: Inverted, Centered y Response. Si Inverted no lo marcas, el fader transmitirá en su parte superior el valor 0 y en la inferior 127, con Inverted marcado es evidentemente al contrario, abajo del todo 0 y arriba 127. Para que funcione correctamente con Traktor como si fuera un fader de volumen debes dejar marcado Inverted. El parámetro Centered hace que la posición por defecto del fader sea en el centro, lo cual es ideal para recrear un pitch fader. A pesar de que el centro sea la posición inicial, el valor 0 sigue estando abajo y el valor 127 arriba, a no ser que usemos también Inverted, pero si quieres recrear un pitch fader de Traktor, en este caso no debes usar Inverted. Response nos deja dos opciones, Absolute y Relative, la primera hará que el fader responda al movimiento y del dedo sobre él y que además antes de mover al tocar sobre cualquier parte del fader este salte a esa posición, mientras que la segunda opción hace que el fader solo responda al movimiento sobre él, aunque toquemos sobre un punto alejado del fader no saltará hasta ahí. ¿Ventajas de una y otra opción? Absolute permite realizar cambios de valor rápidos, pero es peligroso porque si se nos escapa el dedo podemos cambiar radicalmente el valor de un fader en un instante, algo que puede arruinar una mezcla. Relative es más seguro, ya que el control sólo responde al movimiento, pero nos impide hacer cambios rápidos. Debes valorar tus necesidades, probar y elegir en qué situación el parámetro debe ser uno u otro.

Si introduces un control Rotary (para similar un knob) verás que tienes otro parámetro nuevo más y que además aparece marcado por defecto: No Rollover. Esto impide que si una vez llegas al mínimo o máximo del knob y sigues moviendo el dedo, pases de 127 a 0 o al revés de 0 a 127. Puedes desactivarlo si quieres, pero es bastante desaconsejable. En este tipo de controles, si quieres simular los knobs de ganancia o EQ de Traktor, asegúrate de marcar Centered. Para los Macro FX también deberías emplear Centered.
Si quieres añadir más páginas a tu plantilla es bastante sencillo, colócate sobre el selector de páginas y pulsa con el botón derecho del ratón, en el menú que aparece elige Add Page. La otra opción, Remove Page, elimará la página del selector sobre el que pinchas. Es bastante conveniente que le pongas tus propios nombres a las páginas, te ayudará a ser organizado en plantillas complejas.
Puedes hacer más
Cuando hemos creado el primer Push Button, hemos activado Value en el primer desplegable, pero ese desplegable tiene dos opciones más que podemos activar, Touch y Color. Touch nos permite programar un control para que envíe datos no solo cuando movemos un dedo sobre él, como en un fader, sino simplemente cuando lo tocamos, es decir podemos programar un mensaje para el movimiento, y otro para el simple toque. ¿Para qué puede ser útil? Un buen ejemplo de aplicación podría ser un filtro que se activa al tocarlo, sigue activo mientras lo movemos, pero al quitar el dedo se desactiva. Para hacer algo así creamos un Rotary V, con Centered marcado, activamos Value como Control Change en un canal de nuestro gusto y en cualquier número de CC libre, y luego en el desplegable de Enable seleccionamos Touch, marcamos el check box, elegimos canal y número de CC libre. Después en Traktor mapeamos Filter On al CC asignado al valor Touch, y Filter Adjust al CC asignado al valor Value, con lo que logramos el filtro que se activa mientras tocas únicamente.
Pero aún lo podemos complicar más, prueba a insertar en tu plantilla un control XY Pad, que te proporcionará un valor más. En el desplegable Enabled de este tipo de control tienes Value X y Value Y, así que puedes activar los dos y asignar un CC para cada coordenada, y sigues teniendo Touch, así que puedes combinar tres CC. Por ejemplo puedes controlar nuevamente un filtro que se combina con un efecto, y que ambos se activan y desactivan al tocar en el control. O controlar simultaneamente dos parámetros de un mismo efecto además de la activación y desactivación del mismo. O dos efectos...
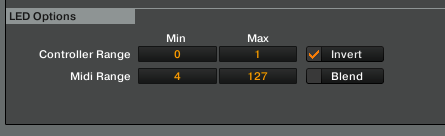
Finalmente queda Color, que sirve para que un control cambie de color por comandos que reciba de Traktor. Por ejemplo, si quieres crear un boton de Play que se ilumina de un color distinto durante la reproducción, marca Color en el Check Box, y asígnale un CC libre. Después en Traktor, debes mapear una salida (Add Out) asignada a Deck Common/Play Pause, y asignada al mismo CC que has asignado el parámetro Color antes. Abajo el LED Options marca Inverted, y en MIDI Range, en el parámetro Min es donde eliges el color de activación del control: 0 rojo, 1 verde, 2 azul, 3 amarillo, 4 púrpura, 5 gris, 6 naranja, 7 marrón, 8 rosa.

Si todo va bien, cuando el reproductor esté parado, el control estará iluminado con el color por defecto con el que fue creado, al poner el reproductor en marcha, cambiará al color asignado. Piensa en las posibilidades que te da esto para asignar puntos de cue por colores, o para los Remix Decks ahora que Native Instruments los ha desbloqueado. No hace falta ni que emplees controles para obtener feedback RGB, puedes insertar directamente el objeto LED (el primero del menú desplegable de inserción de controles) y crear indicadores de colores. O incluso ristras de LEDS para crear vúmetros: es tan sencillo como añadir varias salidas en el Controller Manager asignadas a Mixer/Meters/Deck PostFader Levels (L+R) , para el vúmetro individual de un deck. Cada una de esas salidas debe estar asignada a un objeto LED de TouchOSC, y tener un valor decimal distinto en el parámetro Min de Controller Range en LED Options, por ejemplo puedes poner 10 LEDS para hacer un vúmetro y cada uno tener un incremento de 0.1 en el valor Min. Para que sea un vúmetro en condiciones asegúrate de poner colores diferentes en los LEDS De más arriba, amarillo y rojo, por ejemplo. ¿Recordáis cuando ya hicimos algo muy similar en un tutorial con el Kontrol F1?
Existen también los controles múltiples, que al insertarlos despliegan una matriz de múltiples controles iguales: MultiPush, MultiFader... Viene a ser lo mismo que poner un montón de botones o de faders, pero de una sola vez y ya alineados. A la hora de definir los parámetros MIDI de estos controles, van todos los parámetros agrupados en un mismo menú. Por ejemplo si insertas un MultiPush, que incorpora 25 botones, en el desplegable Enabled hay 25 Value y 25 color... ojo, solo hay un parámetro Touch. El MultiPush viene por defecto como ya he dicho con 25 botones, pero puedes cambiar el número de botones ya que en la parte izquierda abajo tienes dos parámetros para definir el número de botones en vertical y horizontal. El MultiFader viene con 5 faders pero igualmente puedes cambiar su número con un control similar.

Si introduces muchos controles en tus plantillas será conveniente que te organices con etiquetas que indiquen qué es cada cosa. El objeto Label te ayudará a ello. Es una sencilla etiqueta de texto que puedes poner en cualquier parte, incluso encima de controles o de selectores de página, y escribir dentro lo que te parezca. Tienen dos opciones, Background y Outline. La primera le da un sombreado por detrás para resaltar la etiqueta, la segunda dibuja a su alrededor un recuadro con una línea de color. El tamaño de letra también se puede cambiar, un poco más abajo tenemos el valor Size para ello. Y por supuesto en la parte alta de las opciones se puede cambiar el color, como todo el resto de objetos.
Algunos consejos
Para terminar, os dejo unos consejos generales a tener en cuenta a la hora de diseñar plantillas de TouchOSC:
- Es recomendable pensar antes qué queremos controlar desde la tableta, y si lo que vamos a crear va a ser cómodo y útil.
- Tratar de diseñar algo que sirva para controlar al 100% Traktor o cualquier otro software para pinchar desde una tableta es complejo y no muy cómodo. Diseña algo que sirva como complemento a un controlador físico. O prepara dinero para varias tabletas.
- Un buen método de diseño es hacer bocetos con papel y boli antes de abrir el editor de plantillas.
- Deja suficiente espacio entre los controles para no tocar más de uno a la vez sin querer.
- Adapta el zoom del editor de plantillas de modo que lo que veas en pantalla sea de un tamaño prácticamente igual al real de tu tableta. Te servirá para hacer las cosas del tamaño adecuado.
- Emplea colores para diferenciar controles, y también etiquetas. Es más largo y laborioso, pero mucho más útil a la larga. Emplea también indicadores de color, es todavía más laborioso, pero aún más útil.
- Debes tener en cuenta que en ocasiones quizá quieras accionar más de un control a la vez. ¿Es tu plantilla lo bastante cómoda como para eso?
- Asigna los controles de cada reproductor a un mismo canal MIDI. Si estás creando controles para varios reproductores después solo tendrás que copiar y pegar y cambiar únicamente los canales MIDI y los colores.
- En ocasiones determinados controles aunque en Traktor se manejen con un knob, puede resultar más sencillos para una pantalla táctil manejarlos con un fader.
- Deja siempre un margen en los laterales y la parte superior e inferior. Si necesitas usar ese espacio para que quepan tus controles... es que tienes que distribuirlos en varias páginas.
- Ten en cuenta a la hora de diseñar una plantilla no solo en las posibilidades de TouchOSC enviando mensajes MIDI, piensa también en las complejas posibilidades de mapeo de Traktor y en el uso de modificadores. Puedes inventar casi cualquier cosa.
- ¿Tus plantillas son geniales? Compártelas con todo el mundo. El foro de Hispasonic es un buen lugar para ello.